いや、罠とかでは全然なくて、単に私の中の初心者というか、「勉強不足がすぎる」という問題です。
ワードプレスで記事を書いていて、
「改行したのになくなっている…」
「改行が反映されていない…」
「行間がせま…!なんだこれ」
というお悩みごとがありました。
「ワードプレス 改行 消える」などでググっても、ググったプラグイン入れても直せなくて(涙)
HTMLの勉強なんぞ1つもせずにやっていたので、初心者すぎることが理由だったのです。
別の場所で下書きした文章をコピペしたのが原因だった!
【原因】
コピペしたせいで、</div>タグが入っていた!
私は執筆時、保存されなかったら嫌なので、ワードプレス上のエディタで編集していませんでした。
エバーノートで下書きし、記事ができてからワードプレスへコピペしていたのですね。
で、問題のdivってなに?
「DIV」とは、単体では特に意味を持たないタグですが、<div>で囲った部分をブロックレベル要素としてグループ化することができるタグです。 グループ化することで、align属性により水平方向の位置をまとめて指定したり、指定した範囲にスタイルシートを適用したりすることができます。
https://html-coding.co.jp/annex/dictionary/html/div/
うん、さっぱりわからない。
そう…。意味がないタグなんだね…。
で、<div>が入っていると、そのあとビジュアルエディタ上で「enter」で改行しても認識されないようなのですよね。
なので、いつもこんな感じ。
 エバーノートの画面
エバーノートの画面
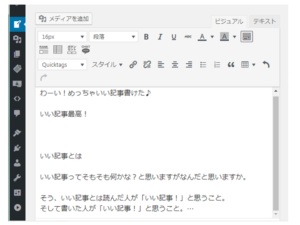
 ワードプレスのビジュアル編集画面
ワードプレスのビジュアル編集画面
よし、「公開」っと…!
 プレビュー画面
プレビュー画面
enter押す!
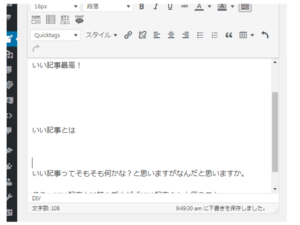
 ワードプレスのビジュアルエディタ画面
ワードプレスのビジュアルエディタ画面
反映されず。
 プレビュー画面
プレビュー画面
ちなみに、テキスト編集画面ではこうなっていました。
 ワードプレスのテキストエディタ
ワードプレスのテキストエディタ
同じ原因でお悩みの方がもしかしたらいるかもしれない…。
(いやいないか?)
とりあえず備忘録的に残しておきますわ。
ちなみに、ワードプレスでは改行の入れ過ぎや、過剰な段落は自動修正されて行間が詰まってしまう、という事象もあるらしいのです。
今のところ大丈夫です。
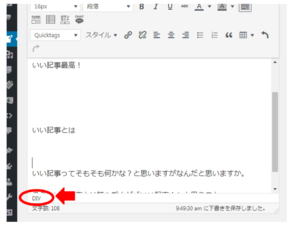
ビジュアルエディタでdivかどうか見えるっぽい。
 ワードプレスのビジュアル編集エディタ
ワードプレスのビジュアル編集エディタここがDIVだとdiv。Pだと (たぶん)
なのでP表示されていれば大丈夫…。(たぶん)
ちなみに、エバーノートでなくグーグルドキュメントをコピペした場合は、divとは違うタグが入っていました。
改行で躓いてこのページに来た人は見てみるといいかも…。
まとめ
エバーノートからビジュアルエディタへコピペ→×
ビジュアルエディタにコピペするとdivがはいってしまう。
エバーノートからテキストエディタへコピペ→○
エバーノートからビジュアルエディタへ「プレーンテキストで貼り付け」→○
そもそも、私は、
「スマホで編集したい!」とか、「消えたり削除しちゃうと怖い!という理由からエバーノートで記事を書いて、コピーしてました。
そういう、余計なことをするからですね、
普通~にやっていればつまづかないところでつまづいてしまうんですね…。
一個ずつ経験値をあげていきます…!